
Designing images at standard resolutions for wallpapers, that can fit onto any desktop screen or mobile device can be a challenge. The most popular wallpaper resolutions for digital wallpapers change depending on the devices that the users are using. There are a few factors to keep in mind such as:
- Screen size
- Ratio
- File size
- Safe Areas around the border
- Designing for Mac
- Designing for Windows
- Designing for Android
- Super High-Resolution Monitors
- Wide and Ultrawide Screens
- HD and UHD
Skip to the tutorial on how you can set up a simple Photoshop template for desktop and mobile wallpapers by clicking here!
Wide and UltraWide Desktop Wallpaper Resolutions
The following resolutions show wide and ultrawide resolutions. Check the monitor display that you are using for any references of wide or ultrawide, alternatively follow the above instructions on checking your current desktop background size on either Windows 10 or Apple Mac. The background size will also be the same for screensaver size images you may want to use.
| Ratio | Desktop Wallpaper Resolution |
| 16:10 | 960×600 |
| 16:10 | 1152×720 |
| 16:10 | 1280×800 |
| 16:10 | 1440×900 |
| 16:10 | 1680×1050 |
| 16:10 | 1920×1200 |
| 16:10 | 2560×1600 |
| 16:10 | 2880×1800 |
| 16:10 | 3840×2400 |
| 16:10 | 5120×3200 |
| 16:10 | 7680×4800 |
| 5:3 | 800×480 |
| 5:3 | 1280×768 |
| 21:9 | 2560×1080 |
| 21:9 | 3440×1140 |
| 24:10 | 5120×2160 |
| 12:5 | 3840×1600 |
HD and UHD Desktop Wallpaper Resolutions
The following resolutions are the most common HD and UHD resolutions for HD desktop wallpapers. Images of these sizes will give you a fullscreen wallpaper that you can use for desktop backgrounds and even screensavers.
| Ratio | Desktop Wallpaper Resolution |
| HD 16:9 | 960×540 |
| HD 16:9 | 1024×576 |
| HD 16:9 | 1280×720 |
| HD 16:9 | 1366×768 |
| HD 16:9 | 1600×900 |
| HD 16:9 | 1920×1080 |
| HD 16:9 | 2048×1152 |
| HD 16:9 | 2400×1350 |
| HD 16:9 | 2560×1440 |
| HD 16:9 | 2880×1620 |
| HD 16:9 | 3554×1999 |
| UHD 16:9 | 3840×2160 |
| UHD 16:9 | 5120×2880 |
| UHD 16:9 | 7680×4320 |
Mobile Wallpaper standard sizes
Mobile phones and tablets can vary depending on the brand, whether it’s an iPhone 11 Max or the OnePlus 7, Apple or Android, or something else. Each manufacture has a different reason for the screen size and ratio they choose.
| Ratio | Mobile Smartphone & Tablet Wallpaper |
| 9:16 | 540×960 |
| 9:16 | 720×1280 |
| 9:16 | 1080×1920 |
| 9:16 | 1440×2560 |
| 2:3 | 320×480 |
| 2:3 | 640×960 |
| 2:3 | 768×1152 |
| 3:5 | 480×800 |
| 3:5 | 768×1280 |
| 1:1 | 1024×1024 |
| 1:1 | 1280×1280 |
| 1:1 | 2048×2048 |
| 1:1 | 2732×2732 |
| 1:1 | 3840×3840 |
Picking the most common standard resolutions digital device wallpaper designs
So how do we use the information above to create digital wallpaper that most people can use? Whether you are a Graphic Designer, Photographer, Illustrator, or just want to have some control over your desktop background on both Windows 10 and Mobile, I will show you a few things you can do to get the images you need.
Picking the most common desktop wallpaper and mobile wallpaper sizes
The resolutions listed below are the ones I would choose to output if I were to create a wallpaper background. These keep the resolution high and most importantly cover the most common image ratios. Outputting an image in all sizes might be an option, but covering the most common sizes and ratios will help keep the amount of work we do down to a minimum but still keep the high-quality end result.
| Ratio | Most Common Desktop and Mobile Wallpaper Sizes |
| 16:10 | 3840×2400 |
| 16:9 | 3840×2160 |
| 16:9 | 1920×1080 |
| 9:16 | 1080×1920 |
| 1:1 | 2048×2048 |
Create a Smart Object Photoshop Template for Desktop and Mobile Wallpaper Resolutions
I am going to show you how to create a simple Photoshop Template where we can clearly see our five chosen image sizes as Artboards. We will also use Smart Objects so that we can really quickly change the image and it will automatically update across all the Wallpaper sizes.

Step One: Create a Photoshop Artboard
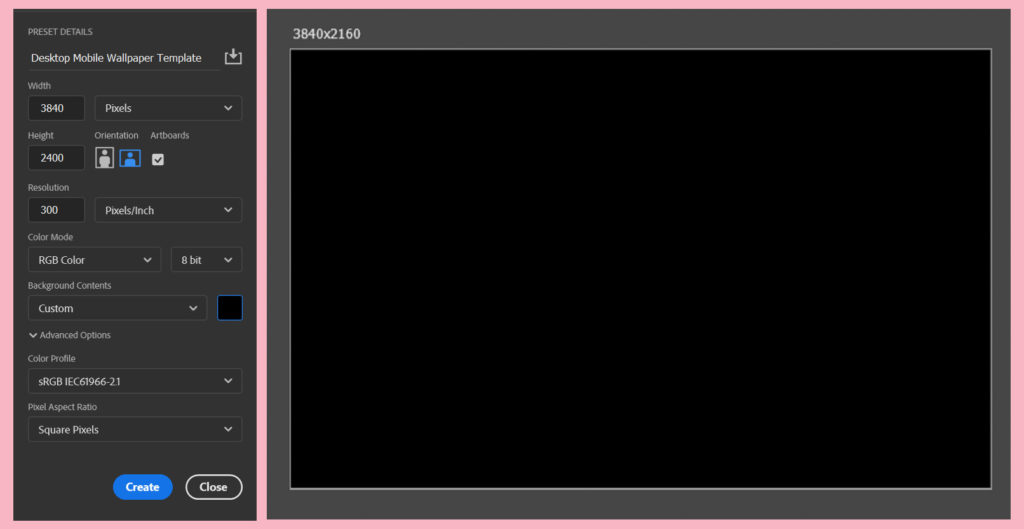
In Photoshop go File > New and then enter the following details.
- Type in the name: Desktop Mobile Wallpaper Template
- Width: 3840px
- Height: 2400px
- Tick Artboards
- Resolution: 300px
- RGB Color
- SRGB Color Profile
- Square Pixels
We need to be sure to tick Artboards in the creation settings as this will give us our first Artboard within Photoshop. We will have an artboard for each wallpaper size.
Press Ok and you will see your first Artboard ready to go!

Step 2: Creating the next artboards
So we need an artboard for each of our chosen Wallpaper sizes. If you have chosen different sizes than me then feel free to use those instead to suit your needs. The process is fairly simple and straightforward.
Note: If at any point you can’t see the artboard controls at the top of Photoshop then you will need to have the Artboard Tool selected and the Artboard Layer selected. If you click and hold the Move Tool in the Toolbar you will see options pop out and one of those is the Artboard Tool.

In the Layers Panel, you will see a folder, rename this: 3840×2400 – this is because our Artboard is this resolution. If you have chosen a different resolution then name it accordingly.
With this Layer selected, press CTRL-J or CMD-J on your keyboard to duplicate your artboard.
Rename this next layer: 3840×2160
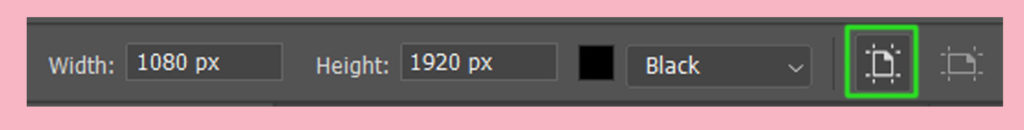
Then at the top of Photoshop, you will see Width and Height Settings for your new Artboard. in the height value type in 2160.
Your Artboard now changes to be this new height.
In the layers, panel select this Artboard. Press CTRL-J or CMD-J, and rename the new layer it creates to 1920×1080.
Then at the top of Photoshop change the width to 1920 and height to 1080.
CTRL-J to duplicate the layer – this time we want to make a vertical version of the last Artboard. With the new Artboard selected, click the icon that you see in the image below to turn our horizontal 1920×1080 into a vertical 1080×1920. Rename this artboard 1080×1920.

Finally, duplicate this last Layer and rename it 2048×2048. Then change the width and height of this Artboard to 2048×2048.

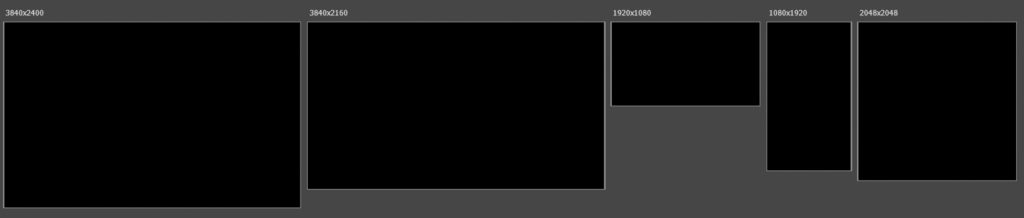
So now you have all your Artboards in a line and ready to go.
Step 3: Smart Object Wallpaper Setup
We are going to setup a Smart Object so that we can easily change our Wallpaper image with just a few clicks. Smart Objects are really powerful, and if you want to know more about them then check out this tutorial I created about Smart Objects here.
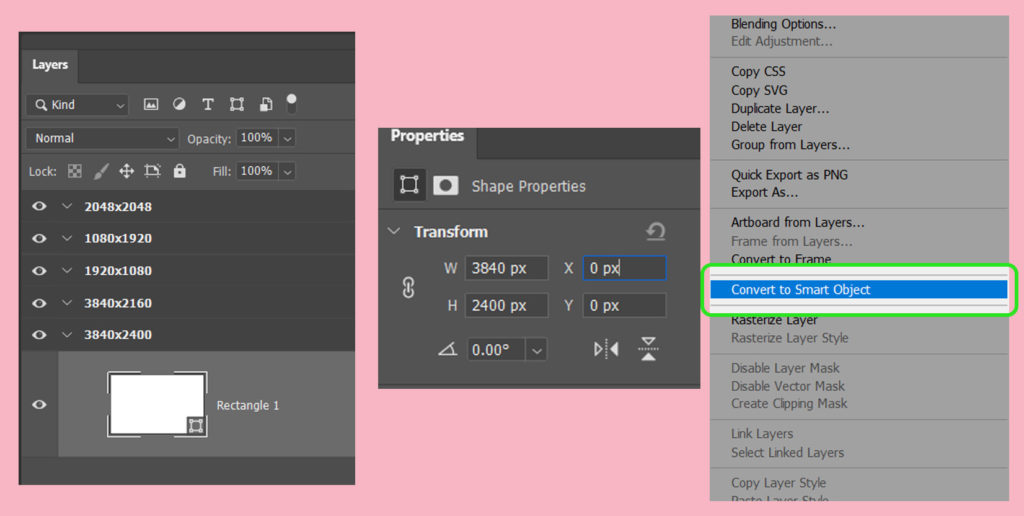
Create a rectangle using the Rectangle Tool from the Tool Bar. Then in Properties Panel change the width to 3840, height to 2400, and X and Y to 0.
Then right-click this layer in the Layers Panel and Convert to Smart Object.
Finally, rename this rectangle to Wallpaper in the Layers Panel.

With the Wallpaper layer selected, press CTRL-J to duplicate it four times. Then drag one duplicate into each of the Artboard folders in the Layers Panel. You will notice that each artboard has gone white as we now see the wallpaper rectangle is on each Artboard.
Step 4: Changing the Wallpaper Image
To change the artboard image, just double click the first Wallpaper Layer thumbnail. This opens a new PSB document. Drag any image you want in here. Anything from an F35 fighter plane from your favorite game, to a beautiful landscape of the night sky, or even a minimalist photo of a kitten. The choice is yours!
One you have placed your wallpaper, press CTRL-S or CMD-S and then return to your original Photoshop file. You will see that your image has updated across all the Artboards!

Now you can click into each Artboard and scale the image or move it so that you get a better fit for each version. There will be some of the image that gets cropped in each Artboard.
This is really fast way to make Wallpapers, as all you have to do is double click into the thumbnail of one of your images, add a new image inside the Smart Object, save it. And now you have wallpapers in each size you need.
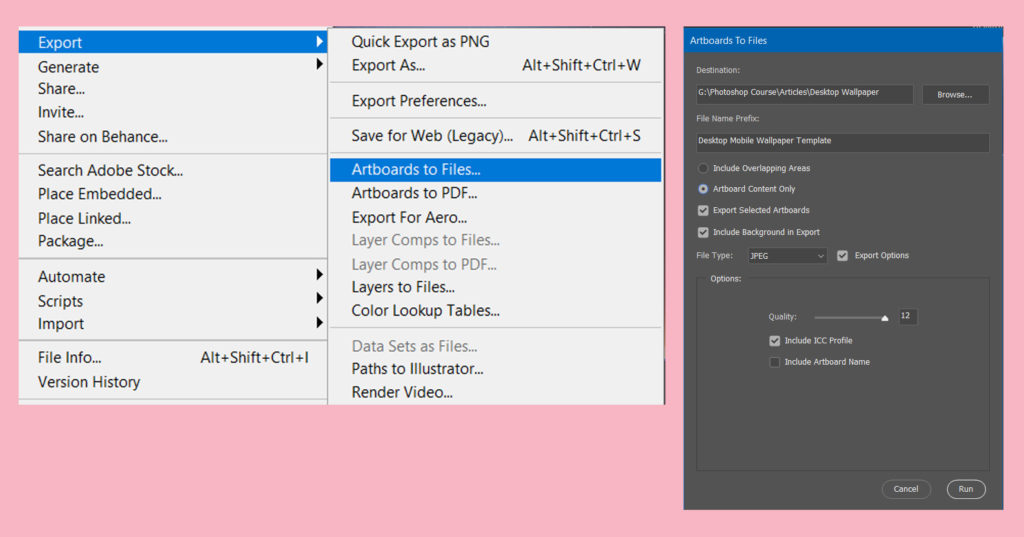
Step 5: Export: Artboards to Files
To Export your wallpapers do the following:
- Select all of your Artboards in the Layers Panel
- Go File > Export > Artboards to Files
- Choose Destination and File Name
- Check Artboard Content Only
- Quality to 12
- Run

We have a wide range of tutorials from the Design School that you won’t find anywhere else on the internet. From creating Book Covers, to Album Mockups, to cool Comic Book Effects. See the whole range of tutorials here!
