
To create vector graphics in Photoshop we can use the Pen Tool, Shape Tool, Text Tool, or even the Adobe Library which has a hidden toolset to trace images into Vectors. But it is important to note that Photoshop is a raster image program. So although it can create basic vector paths, these are not true vectors. Vector shapes created in Photoshop contain vector data and raster data. Whereas shapes created with Adobe Illustrator would only contain vector data. So for example a vector shape in Photoshop would be vector data but the fill or gradient that colors the shape would be raster data. This can lead to strange scaling issues in some scenarios.
Photoshop Tools that can create vector graphics
Photoshop does come with a handful of tools that we can use to create vector shapes, and even though they contain raster data and are not true vectors, they can be very useful to us within Photoshop. One important thing to note is that if you create a vector shape within Photoshop and then save it out as an EPS file, the edges will remain sharp as expected but the interpolation of the raster data within the file will not happen. This will mean that some aspects of your image will be sharp and others will look pixilated if they are scaled extensively. This can be confusing to beginners who expect that Vectors will always be sharp no matter what. But it very much depends on how they were created.
This does not mean we shouldn’t use these tools. They are excellent at what they do, just be aware of their limitations and when you should move your workflow to Adobe Illustrator to take advantage of its true vector power.
Pen Tool
Just like Adobe Illustrator, Photoshop has a Pen Tool that’s fantastic at creating shapes, selections, strokes, and paths. The keyboard shortcut to use the Pen Tool in Photoshop is P. You can find out more about the Pen Tool in our tutorial on how to use it here. You can use the Pen Tool in Photoshop to create vector shapes.
Shape Tool
The shape tool in Photoshop consists of, Rectangle, Ellipse, Polygon, Line, Custom Shape Tool. The shapes you can create, from Circles to Stars, are all vector-based. This means you can scale them up to any size without pixelation of their edges. You can also edit the points of these shapes so you have more flexibility over their look. Adobe Illustrator has more advanced toolsets when it comes to Vector Shapes, but if you want to keep your vector workflow Photoshop only then these are a great place to start.
Text Tool
The text in Photoshop can be scaled to any size. If you want to bring Photoshop text into Adobe Illustrator then open the Photoshop PSD in Illustrator and your text will be editable within the illustrator program. You can convert the text in Photoshop to a Shape by right-clicking the text layer in the Layers Panel and selecting Convert to Shape, you can also choose to Convert to work Path if you wanted a path outline instead of a solid vector shape. This will mean that the text is no longer editable. But it can be useful in the creation of various visual effects.
Adobe Library
Using Adobe Library: ‘Create From Image’ is the easiest way to create vector graphic images in Photoshop. With only a few clicks you can turn raster images into high-quality vectors that you can use in any Adobe program. If you only have access to Photoshop then this ‘Create From Image’ tool is one of the best ways to create and use Vector Graphics.
How to vectorize images in Photoshop into Vector Graphics
In this example, I have an icon that has a pink background. We want to trace this image and turn the icon into a vector shape that we can export and use elsewhere.
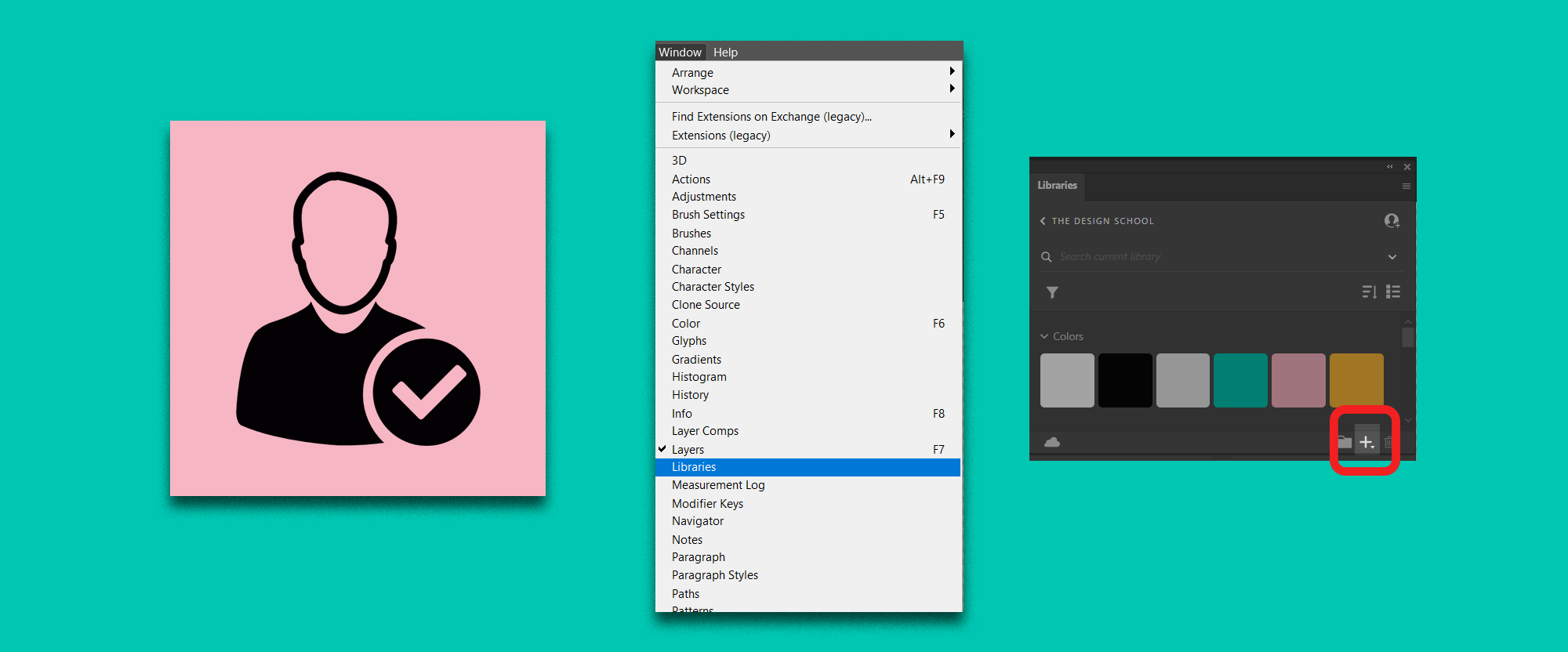
Go to Window > Libraries
Then with the Icon layer selected in the Layer Panel, click the plus icon in the Libraries Panel.

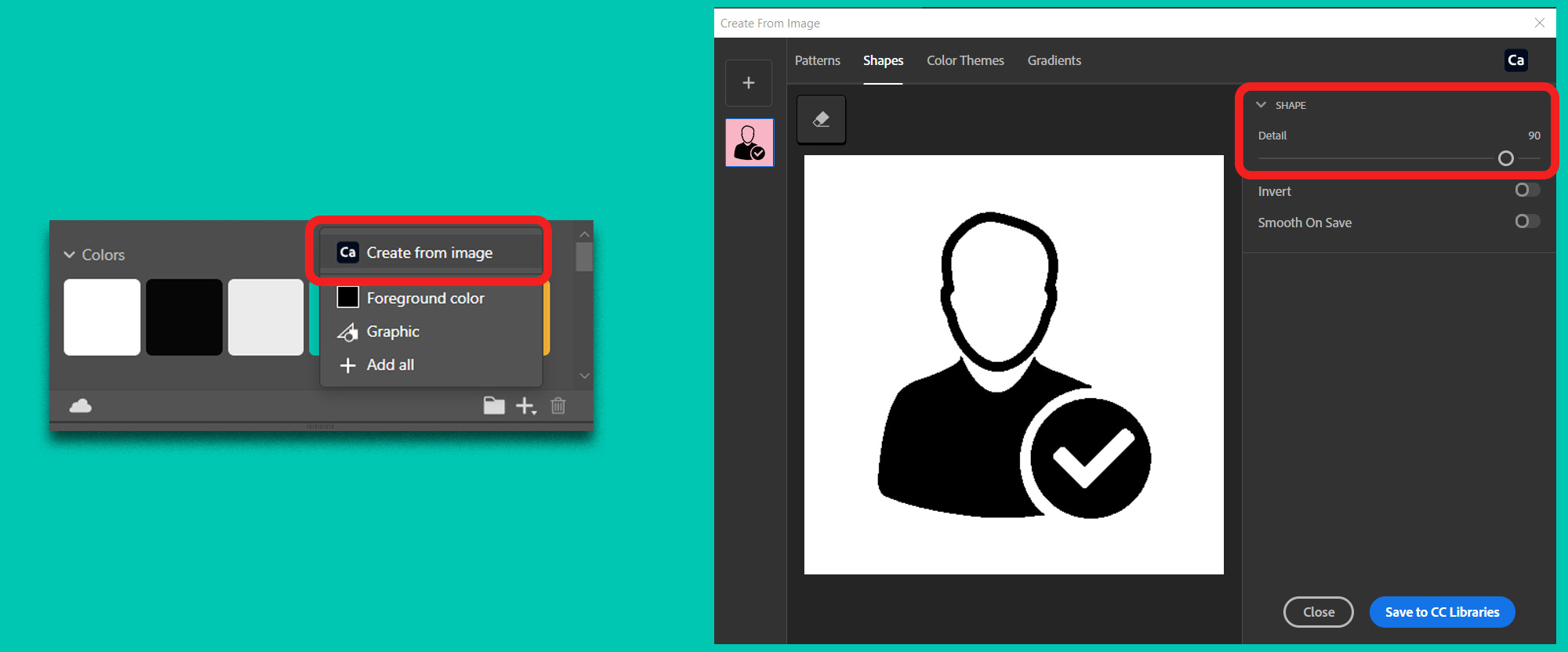
This will then open up the Create From Image window – which you can see in the image below.
Click on the Shapes tab at the top and set the detail to 90.
Click Save to CC Libraries. This Icon will now be saved in your Library and can be accessed from any Adobe Program.

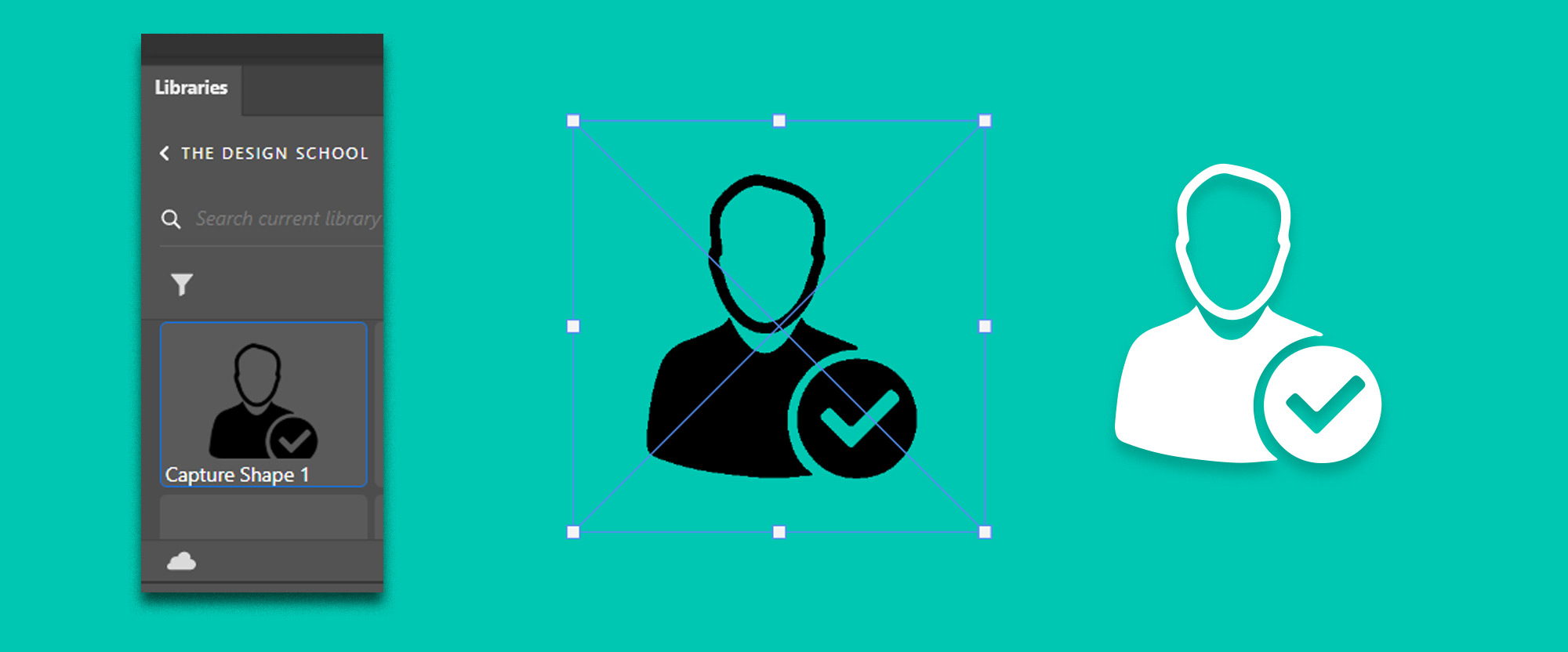
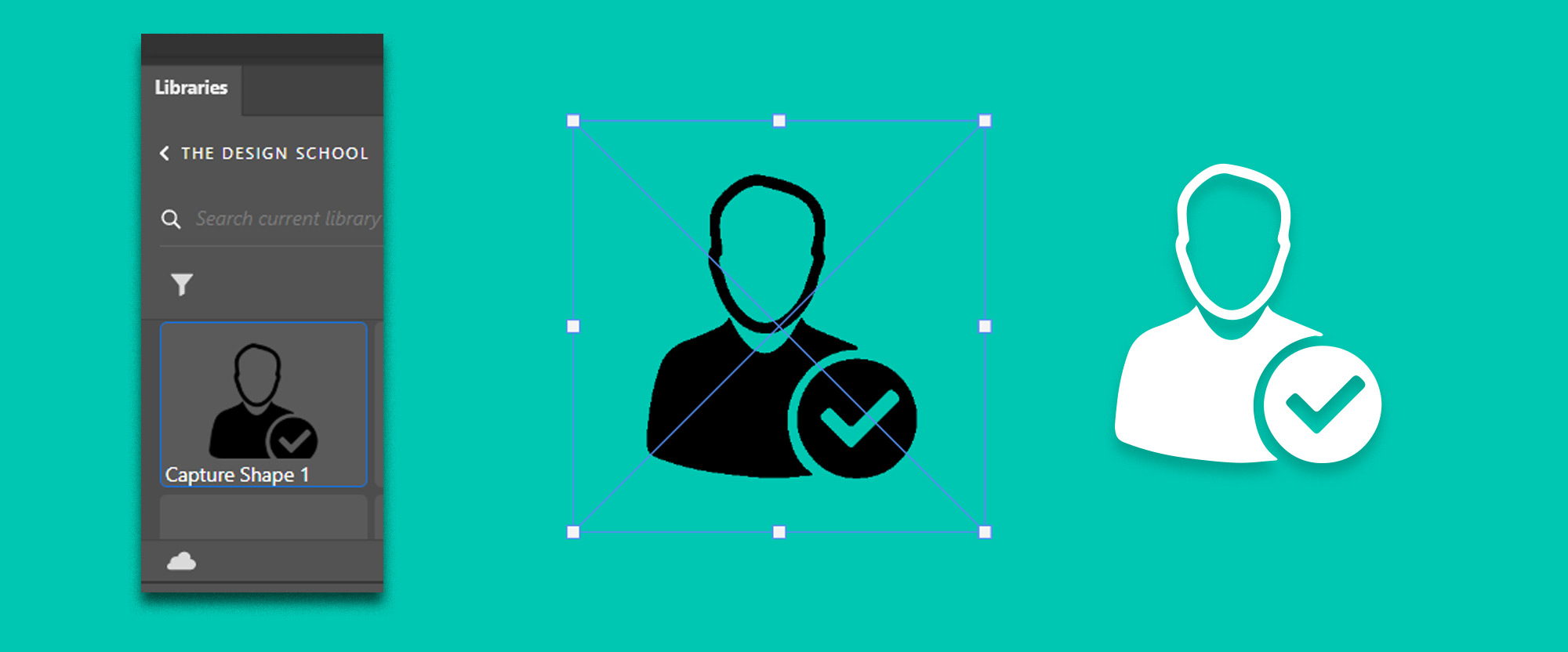
You can now drag this Vector shape into your Photoshop canvas. You can play with the Layer Styles of your new icon and add a Color Overlay style to change the color. In this case, I have turned the icon white and also added a drop shadow.

When to use Adobe Illustrator
Adobe Illustrator is the industry-standard piece of software for vector graphics. And although we have a few options within Photoshop to create vectors, Illustrator is by far the best program out there to create high-quality, detailed vector graphics.
For instance, if we were going to create a Logo and we want the final outputs to be vector files such as SVG, EPS, PDF, then it would make more sense to create this logo in illustrator rather than Photoshop. As Graphic Designers, it is important that we consider what the final outputs of work should be, and what the clients will ultimately want. Each Adobe Program is built with various outputs in mind and so although it is possible to create some vectors within Photoshop, it is not what the program was built for.
So use Illustrator if you know that the final output is going to be used in print, or if it is an evergreen piece of design, such as a logo, that you need to provide a wide range of assets so that the company can use them as they need to. If you are creating a digital-only raster piece of work, then using Photoshop to create vectors to use within your digital workflow is totally fine.
Exporting Vectors from Photoshop
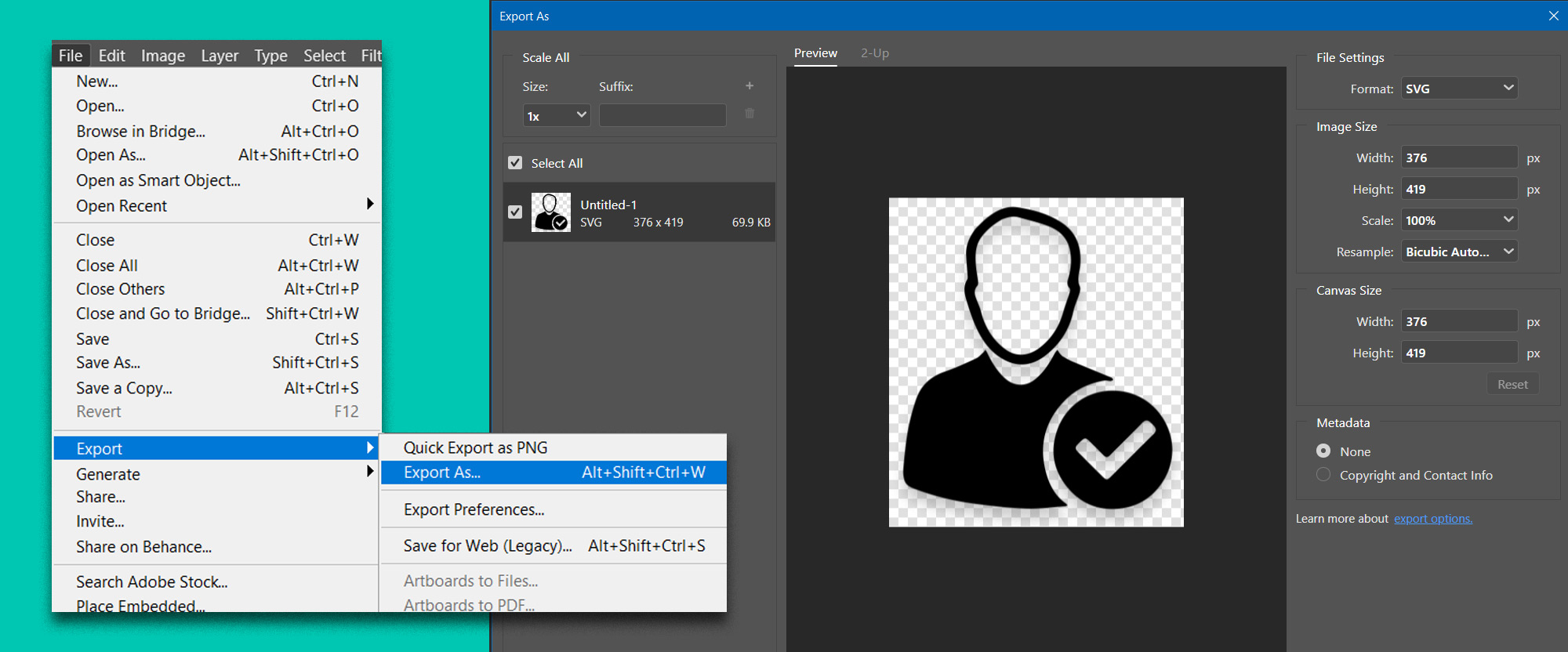
Exporting your vector as an SVG is straightforward as you will see in the image below. Make sure that your icon is the only layer in your Photoshop file.
Then go to File > Export > Export As
From the File Settings drop-down, select SVG.
Then click OK.

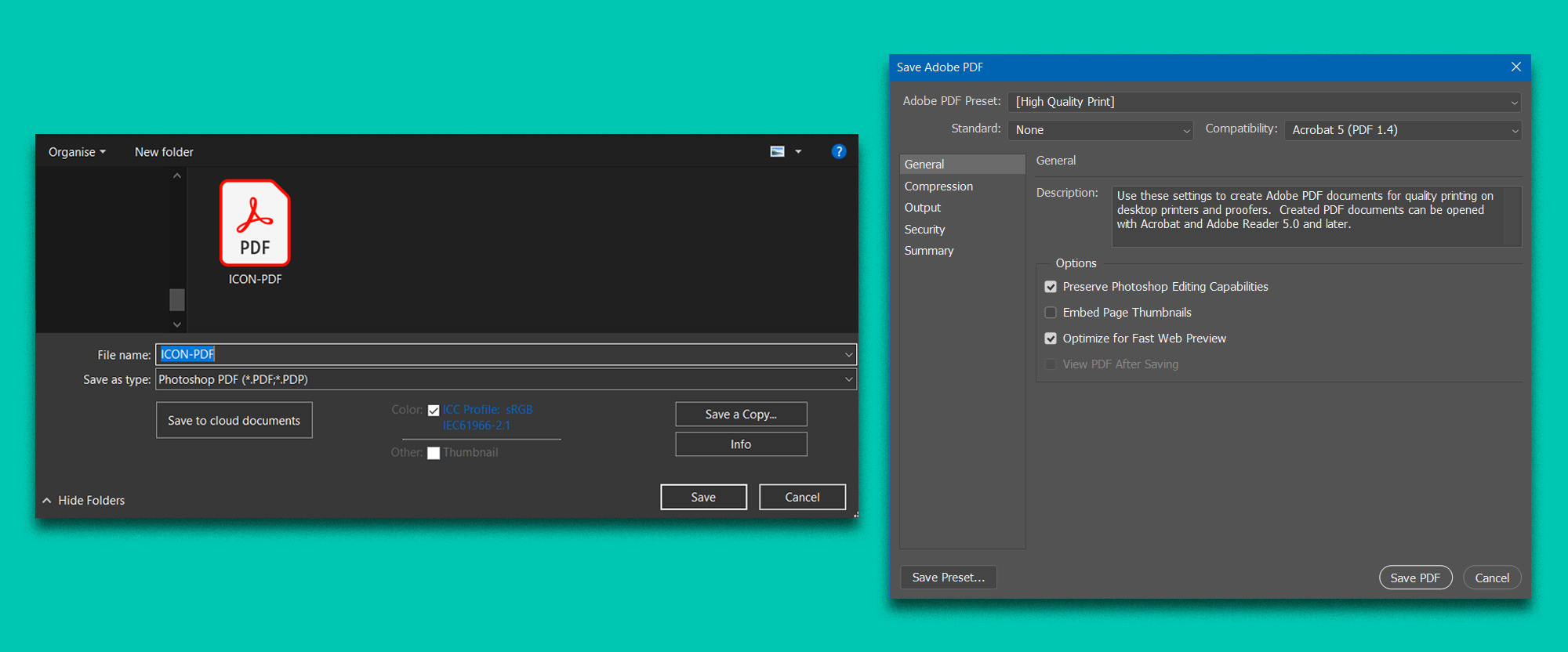
To export a PDF from Photoshop:
Go File > Save As > then set your file type as PDF
Click Save
Then you can adjust your PDF settings if you require it.
Save PDF

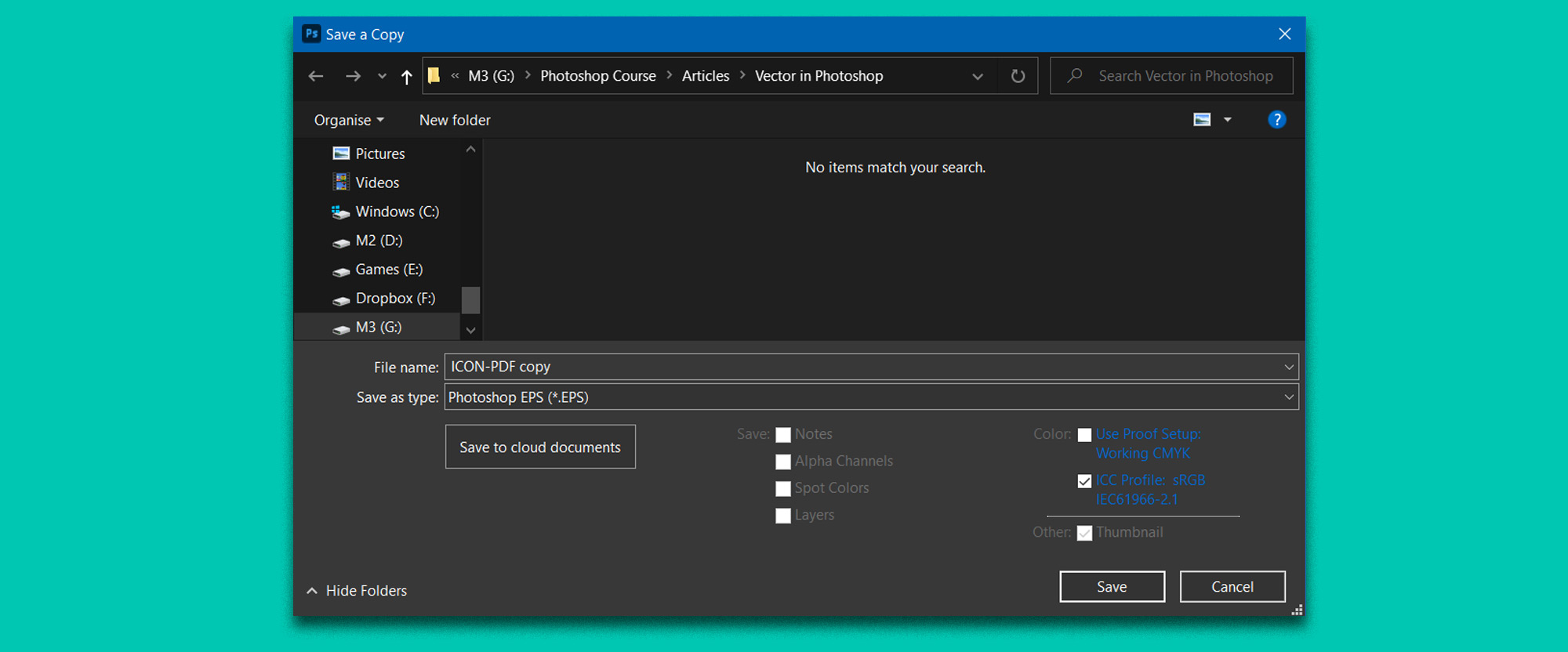
To export an EPS from Photoshop.
Go to File > Save a Copy > Choose EPS from the File Type

Next Tutorial
Removing background colors from complex images can be a hard task, but I have a tutorial for you that makes it really easy! Learn how to remove background colors from images you find online so that you can have more control over the images and designs you create, read: How to remove a specific color with Photoshop.
