How to design faster
How to design faster is a common question, your clients want you to meet deadlines faster or you have multiple deadlines at once and your struggling to keep up. Or you just want to make more money – the faster you design the quicker you make money. All are valid reasons to be asking this question. I will walk you through some of the tips I do every day that I have picked up over the last 15 years as a Professional Graphic Designer.
Read the brief carefully
Reading the brief from your client is a given. But so often I see designers skim-read the brief and as such, they miss a key detail that the client is specifically calling out as important. Or the client has referenced another marketing campaign as something they enjoyed but the designer reading the brief didn’t make a note of it. I have found that reading the brief once so that you get an idea of what is being asked for you, read it again to make a judgment on how long it will take and a third time to pick out all those keywords and phrases that will directly affect your end design. This process makes you faster as a designer because you can get closer to the end result without as many design revisions from your client. If you don’t understand anything in the brief that has been given to you, then reach out to the client for clarification. Otherwise, this misunderstanding will translate into a design that is not quite right for the client and therefore a longer round of changes – which no one wants to do!
Visualize design in your head
You’ve read the brief a few times and made notes on the keywords, the next step is to put some music on and stare into space. To your co-workers who do not understand the creative process, this might be an odd thing to see. But the fastest way to design something is to visualize it in your head. Picture the copy blocks of text and the images that go with it, re-arrange them in your head, and try different layouts. So that before we even get to the sketching phase we have started our design process. If we spend a little time running through some ideas in our visual mind rather than trying to build them all out in Photoshop, we can get to a winning solution faster. Once you have an idea in your mind that is interesting, draw it out.

Sketch out ideas on paper
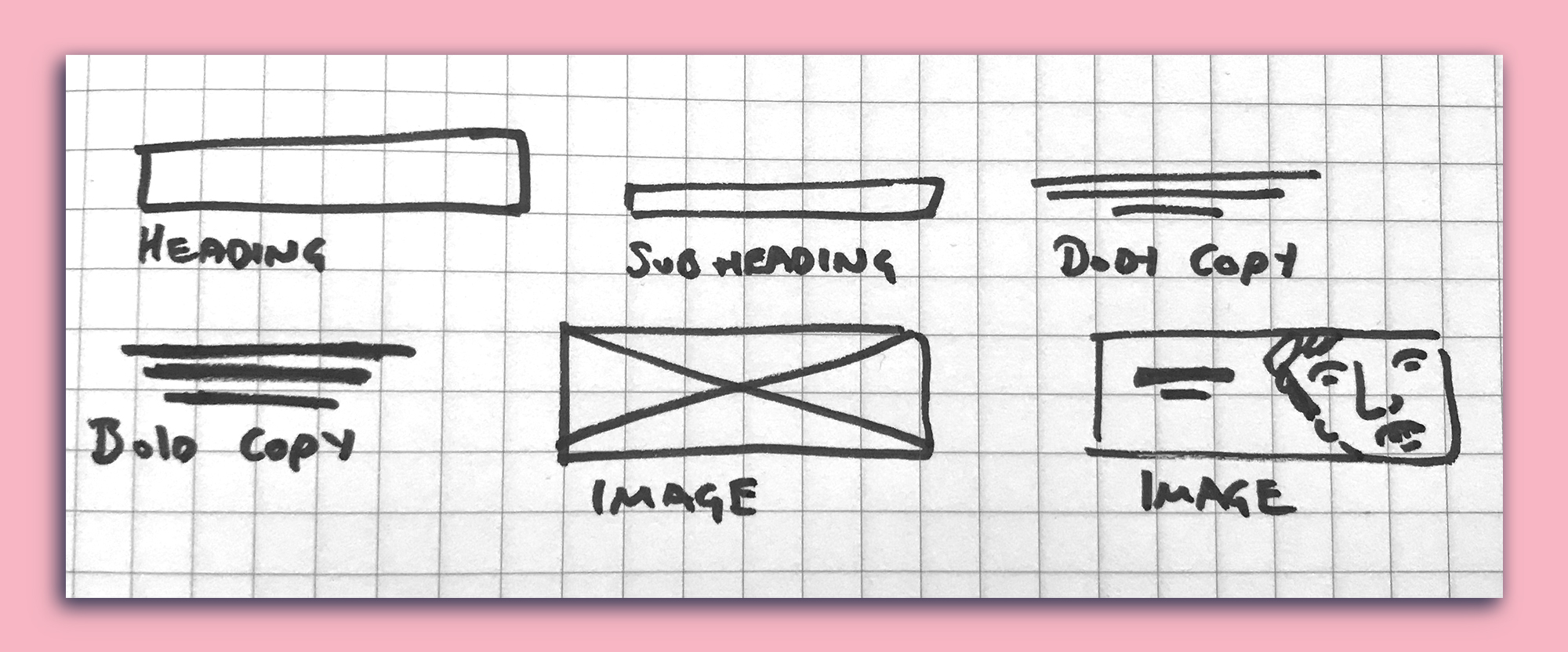
Sketching ideas on paper is a variation of visualizing in your head. If you find it hard to visualize and design in your mind then stick with this as it does a similar job. Sketching out ideas with a pen and paper is vital. It allows you to work through many variations of the same idea quickly. It’s important to remember that no one is paying for your drawing skills here, so do not worry if you feel like you can’t draw. You probably won’t be showing anyone these thumbnail sketches, these are for you to test layouts of design in a fast and effective way. I have developed a system for my design sketches. I picture each key component that the client has asked for in the brief as a rectangle block. I then draw out the layout using different size rectangle blocks. Images are a rectangle with an X through them, headings are a bigger rectangle, body copy is a few lines stacked on top of each other. Drawing out a design in this way can get you to your final design far faster as you have tested out the designs on a piece of paper before you even get to your design program. So once you switch to Adobe you almost have a recipe you can follow to get to your final design.
Research with a time limit
Depending on what it is your designing and whether you have designed for the client before will tell you how much research you actually need to do. For instance, if you have been freelancing for a client for the last year, you probably have a pretty good idea as to what kind of design they are after and so the amount of research you need might be less than that of a new client. Using research and inspiration can really speed up your design workflow. You are pairing your initial design sketches with final work from other designers. You can get small layout detail ideas or colorways that you perhaps wouldn’t have thought of from these research images. It’s also good to know what the client’s competitors are putting out design-wise so that your design work sits within the same niche. Using these various research/inspiration images can help you come to design solutions faster and therefore design faster. However, it is really easy to get lost in this phase. To spend hours searching Pinterest, Dribbble, or Are.na in the hopes of finding that key image that will unlock your design problem for you. I have found using a timelimit for myself to make sure I do not get stuck in this addictive loop is important to keep the design process moving forwards. How long you should spend is really dependant on you’re deadline for the project. If your deadline is in the next hour then a quick search for 5 mins is about all you would want to do. If you have a few days then see what you can find within an hour. The key is to not get stuck endlessly scrolling – otherwise, your design time will get slower and slower!
Ask your client for reference imagery
This tip is something that will speed up your design work like no other, especially if your client is new to you. There is a stage when working with a new client where you are trying to figure them out. What kind of designs do they like and don’t like. I often find that just using the supplied Brand Guidelines is not enough, I need to understand my client as a person as they are the one signing the design off. So when I get a new brief I will often ask my client, ‘Could you send me design imagery that you have seen that you loved?‘ This way I get a really good heads up on the style of design they are after, it tells me what kind of layout to go for, or even the type of stock imagery that they think is good. This kind of image research from the client is an amazing boost to the speed of your design work as it gives you a great understanding of what the client wants before even starting that sketch phase.
Trust your gut
When it comes to sketching out your ideas there will be one or two sketches that just click with you. This is the moment you should trust your gut and start designing them. If you feel like you have a good starting point for your design then don’t overthink it, just go for it. I have seen designers who will make 100 variations at each point of the design process. Hundreds of pencil sketches of different layouts, or hundreds of research images. It’s all too much. Once you hit an idea that clicks in some way to you then roll with it. See what happens when you get into the Adobe program of choice. We want to design faster and to do so we need to trust ourselves and our creative mind to give us the best solution to our design problem.
Bounce ideas with another designer
A great way to come up with interesting new ideas is to have an open chat with another creative. This other person doesn’t need to be a designer, but they do need to have the ability to play with an idea, to take what you say, and then twist it into something new. This bouncing of ideas can lead you down paths that you would have not considered if you were just thinking by yourself. This kind of conversation can be a great help when you’re dealing with a design brief that perhaps is a little more challenging than a normal one. Getting to an interesting design solution faster by bouncing ideas is highly recommended, and also one of the most fun conversations you can have. If you find someone who you can do this with then keep them close as you will find it to become not only a fantastic friendship but also an invaluable design resource for the both of you.
Taking short breaks
Wanting to design faster yet taking a break seems counterintuitive. But so often I have found myself struggling over a design problem, but then getting up and walking away for 15minutes. Then I will return and see the solution almost immediately. I could have spent another hour staring at my screen, or I can get up, walk away and do something else for a short period of time and then find that I had the solution already. Recently I have started ongoing for short 15-20min runs for the exact same reason. It helps loosen the brain up so that you can see through a design problem faster. Now let me assure you – I hate running. I hate exercise, to be honest. But going on a small run has been an absolute game-changer for productivity for me. If you want to design faster, take a break, move your body, and return with a sharper mind to tackle the design in a new way.
Use smart objects
Using Smart Objects within Photoshop can really help speed up your day-to-day workflow. If you are finding that you are designing the same thing again and again, or at least very similar things. Then I would advise you to look into using Smart Objects. I actually have a tutorial on here all about how I use Smart Objects. These enable you to switch out key components of a design really fast. And if you link them up in the right way, can save you hours of time. Designing fast and smart goes hand in hand. So if you can produce the same level of quality in half the time then your client wins and so do you.
Use Templates
Similar to using Smart Objects, templates can be a game-changer in speeding up design workflows, especially if you are creating similar designs again and again. For instance, if you are making social posts for a client and you know that it is going to be an ongoing project. Then take an hour or two to build yourself a template that will speed up this workflow going forward. Too often I have found myself building things like social posts from scratch each time because I thought it was going to be a one-off project but then it became a regular one. So take the time to build templates when the work requires it. You will be able to design faster and therefore earn more money!
Use artboards
If you are creating a design across multiple use cases, for instance, an Instagram Story, Instagram Post, and a post for LinkedIn. Those are three different sizes but for one design. So use Artboards. It enables you to quickly see all three designs at once to make sure you have consistency across all three. And once you have nailed the first design you can quickly transfer that to the other Artboards making the design of the next assets far faster. If you combine this with using the Smart Objects you can build yourself a workflow that is really fast and will save you a bunch of time.
Use the Adobe library
The Adobe Library is underused by most designers. But it can really speed up your workflow, especially if you are working across multiple Adobe programs at once. Saving colors, images, whole designs, fonts etc all into one design Library means that you can drag those assets out into your design space whenever you want. Instead of hunting around for the right hex code for a certain color, it’s already saved in your Library and you can access it whenever you need it. I find this workflow between Photoshop and Aftereffects to be really useful because I often find myself using designs built-in Photoshop originally and then using those assets in After Effects to create an animated version. Having Adobe Libraries is a definite gamechanger to speed up that design workflow.
Get asset packs and templates
Buying asset packs might feel like cheating, you may feel that you have to design everything yourself from scratch. Think of it this way, let’s say you have to create a Book Cover mockup where the book cover is on a 3D model of a book and you have 5 hours to do it in. Now if you build that 3D book from scratch in Blender it might take you a few hours – longer if you need to learn Blender first. All of this time taken to build a 3D model is eating away at your five-hour deadline and therefore might cause you to miss your deadline. Your client in this scenario is asking for a mockup of a book cover on a 3D book. But they are not requesting that you build it all from scratch – they don’t care. They just want the mockup. So you could spend 4 hours of your design deadline building it, or you could spend 5 minutes looking on Adobe Stock Images and find the perfect one and get on with creating the mockup. Don’t get caught in the trap of needing to build everything yourself. Design the important parts, but if there are ways to speed up certain points in your design process then take them.
Buy stock imagery
You can get stock imagery for free on Pexels.com and Unsplash.com I use both all the time and there are excellent images available there. However, sometimes you need a very specific image. Perhaps you need someone standing in a specific way, or a type of house but in a certain light. This kind of exactness is hard to find on free sites and can slow down the design process a lot. So to keep things moving quickly I just go and buy an image from Adobe Stock. I signed up for their monthly plan so always have a few credits available, and it has helped me get out of tricky image problems so many times.
Don’t use Lorem Ipsum
This is a tip I got from a Senior Graphic Designer a few years back. He said that using Lorem Ipsum seems like it is faster as you just copy and paste in a bunch of fake text and you don’t have to think about it. But actually, it’s slower. The reason is that if you use Lorem Ipsum you can easily make it look good. Because you can just get rid of the characters or words that make your design look bad. So you end up with a perfect design using Lorem Ipsum but as soon as the client gives you the copy to add in, your design gets messed up, because now you are dealing with real text instead of Lorem Ipsum. The second point is that if you give a design to a client who is not used to Lorem Ipsum they will obsess over not being able to read the copy, or that they want to see what their copy will look like in the design. They find it hard to imagine what the design will look like with the right copy.
So instead of using Lorem Ipsum, write out the copy yourself. It is better to have a stab at writing the copy and placing it into your design as you will be able to see a close approximation of what the final design will look like as it’s a real copy instead of Lorem Ipsum. I have had it multiple times where I write the stand-in copy for a design with the intention of it being switched out by the client, only for the client to sign it off as is – my copy included!
It may feel like this is a longer process, but you are saving time because you will have less back and forth with the client, you will have fewer revisions because you know what the design will actually look like with proper copy in it. So it is worth the extra time to write a stand-in copy yourself rather than using Lorem Ipsum.
Beat the deadline
One tip I tell my design team all the time is to beat the deadline. Whatever the deadline is try and give that design in a few days early. The reason being is that you will get feedback and you will need time to revise the design. If you leave your design until the last minute then you are not allowing yourself the time needed to make revisions. So using the tips above, work fast, beat the deadline, this will allow you the time to make revisions and give the design back to the client.
YouTube makes you faster
Here’s something I do all the time. Let’s say like me, you’ve been using Photoshop for years, and you’ve got all your techniques down. What I will do is take one of my techniques, for instance ‘Create a Clipping Mask’ then on YouTube I search for the fastest way to create clipping masks. Often I will find ways to do things that I hadn’t previously known about. Faster ways to get to the same point. If you do this enough times, learning from other designers on YouTube, you can speed up your everyday process.
Work to the deadline
After working for 15 years as a Graphic Designer, I believe that any deadline is possible. What changes is the quality of design you output. For instance, if I got a brief to make a flyer and my deadline was 10minutes. I could do it. It would be an awful flyer. But that’s what happens with such a tight turnaround. I could have the exact same brief and be given three days and hand in a really well-thought-out design that answers the brief correctly. Scaling your design output is important. Don’t try to create a design that would take you three days in 10 minutes, it’s too stressful. See what the deadline is, and then break it down into exactly how much time each part of the design process will take you. Work fast but also work smart.


2 Responses
Comments are closed.